
Android Studio가 너무 느리다면 VSCode를 추천
비주얼 스튜디오 코드(Visual Studio Code. 이하 VSC)는 마이크로소프트에서 개발한 텍스트 에디터로 통합 개발 환경(IDE)인 안드로이드 스튜디오에 비해 PC 요구스펙이 상당히 낮으면서도 다양한 확장 기능을 통해 IDE 수준으로 기능을 사용할 수 있는 장점이 있어서 많은 개발자들이 VSC를 사용하고 있습니다. 다만, IDE가 아니기 때문에 프로그램을 컴파일 하려면 확장 기능을 통해 컴파일 환경을 직접 구축해야 하는 번거로움이 있기 때문에 Android Studio 사용에 불편함(렉이 걸린다던지)이 없다면 Android Studio를 계속 사용하는 편이 좋을 수도 있습니다.
아래 링크를 통해 다운로드 페이지로 이동한 뒤 윈도우, 리눅스, 맥OS버전 중에 사용중인 OS에 맞춰서 다운로드 해주세요
https://code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
다운 받은 설치 파일을 실행하셔서 설치를 진행합니다. 처음 사용하는 분이라면 라이선스 동의 후 기본 상태로 다음(N)만 눌러주셔도 됩니다.


VSCode 실행 후 확장 기능을 설치합니다. 색상 테마, 문장 자동완성 등 다양한 확장 기능이 있으나, 여기에선 플러터 개발에 필요한 최소한의 확장 기능만 설치하도록 하겠습니다.


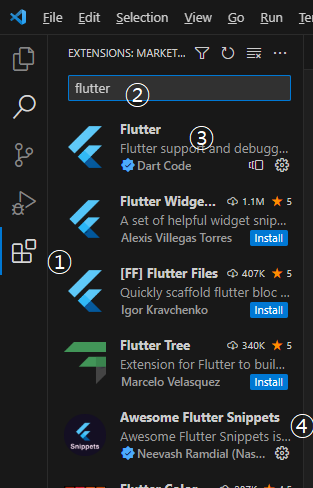
- 화면 좌측 상단의 아이콘들 중 가장 아래에 있는 아이콘을 눌러 Extensions Market을 열어줍니다.
- 검색어 입력 창에 'flutter'를 입력합니다
- 아래의 검색결과 중 'Flutter'를 설치해 줍니다(설치가 안되어 있다면 목록 우측 아래에 파란색 install 버튼이 있으며, 이 버튼을 누르면 설치가 진행됩니다)
- 'Awesome Flutter Snippets'도 설치해 줍니다.
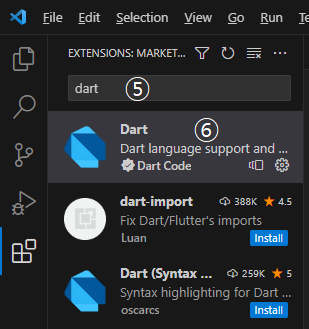
- 검색창에 'dart'를 입력합니다
- 'Dart'를 설치해 줍니다.
이렇게 VSCode로 플러터 개발을 진행할 수 있게 되었습니다. 다음 포스팅에서는 플러터를 구성하는 기본 언어인 'Dart'에 대해 기록하도록 하겠습니다.
'개발 > Flutter' 카테고리의 다른 글
| Flutter 기초다지기 - Dart 1. (0) | 2023.11.22 |
|---|---|
| Flutter 개발환경 구축 - 안드로이드 에뮬레이터 설정 (0) | 2023.11.20 |
| Flutter 개발환경 구축 (feat. SDK) - 2 - 개발공부 기록 (0) | 2023.11.15 |
| Flutter 개발환경 구축 (feat. SDK) - 개발공부 기록 (0) | 2023.11.10 |
| Flutter 개발환경 구축하기 (feat. fvm) - 2 - 개발공부 기록 (0) | 2023.11.09 |



